Visual Studio Code를 이용한 HTML5 태그 알아보기
국비지원수업 2일차
9. table type 속성

10. color (키워드, rgb, hex, hsl)
10-1. 키워드를 사용
ex) red, orange, blue, magenta, yellow, black, white
<table bgcolor="OrangeRed" width="300">
<tr height="100"></tr><tr></tr>
</table><br/>
* 키워드 색상의 종류 : https://www.w3schools.com/colors/colors_names.asp
10-2. RGB 색상 단위
1. RGB(Red, Green, Blue)
2. RGBA(Red, Green, Blue, Alpha)
- rgba(0~255, 0~255, 0~255, 0.0~1.0)
*0.0(완전투명) ~ 1.0(완전불투명)
ex) 빨강 : rgb(255,0,0) / 파랑 : rgb(0,0,255) / 보라 : rgb(255,0,255)
<h1 style="background : rgb(255,45,0);">RGB</h1>
<h1 style="background : rgba(255,0,0,0.5);">RGBA</h1>
<h1 style="background : rgb(0,255,0);">RGB</h1>
<h1 style="background : rgb(0,0,255);">RGB</h1>
<h1 style="background : rgb(0,255,255);">RGB</h1>
<h1 style="background : rgb(255,0,255);">RGB</h1>
<h1 style="background : rgb(0,0,0);">RGB</h1>
<h1 style="background : rgb(255,255,255);">RGB</h1>
10-3. Hex 코드 색상 단위
ex) 검은색 : #000000 / 흰색 : #FFFFFF / 빨간색 : #FF0000 / 녹색 : #00FF00 / 파란색 : #0000FF
opacity : 불투명도 (0.0~1.0)
*0.0(완전투명) ~ 1.0(완전불투명)
<h1 style="background : #FF0000; opacity:0.5">Hex</h1>
<h1 style="background : #00FF00;">Hex</h1>
<h1 style="background : #0000FF;">Hex</h1>
<h1 style="background : #FFFF00;">Hex</h1>
<h1 style="background : #00FFFF;">Hex</h1>
<h1 style="background : #FF00FF;">Hex</h1>
<h1 style="background : #000000;">Hex</h1>
<h1 style="background : #FFFFFF;">Hex</h1>
* 원하는 색상의 RGB와 Hex 코드를 찾을 수 있는 곳 : https://www.webfx.com/web-design/color-picker/
Color Picker Tool | Free HEX Color Picker by WebFX
Use our free online color picker tool to generate beautiful color palettes. Manually adjust HEX codes, HSB, and RGB values as needed!
www.webfx.com
* colorpicker 이용 예시
<h1 style="background : #82b1ba;">colorpicker</h1>
<h1 style="background : rgb(130, 177, 186);">colorpicker</h1>

10-4. HSL 색상 단위
hue(색상), saturation(채도), lightness(명도)
hsla(0~355, 0~100%, 0~100%, alpha)
<h1 style="background : hsl(111,91%,38%);">HSL</h1>
<h1 style="background : hsla(111,91%,38%,0.5);">HSL</h1>
11. Character Tag
1. <b></b> : 굵은 글자
2. <i></i> : 이탤릭 체
3. <sup></sup> : 위 첨자
4. <sub></sub> : 아래 첨자
5. <ins></ins> : 밑줄
= 6. <u></u> : 밑줄
7. <del></del> : 삭선
8. <small></small> : 작은 글자
* 적용 예시
<body>
국회는 국가의 <b>예산안을 심의·확정</b>한다.
정부는 예산에 변경을 가할 필요가 있을 때에는 <i>추가경정예산안</i>을 편성하여 국회에 제출할 수 있다.
<ins>한 회계연도를 넘어</ins> 계속하여 <small>지출할 필요</small>가 있을 때에는
정부는 <del>연한</del>을 정하여 계속비로서 <u>국회의 의결을 얻어야</u> 한다.<br/>
1m<sup>2</sup><br/>
log<sub>10</sub>100
</body>
12. Div
Div
- 'block 형식'으로서 공간을 분할
* block 형식 : 별도의 <br />이 없어도 줄바꿈 형식이 포함되어 적용
ex) div / h1~h6 / p / 목록(ol, ul, li) / 테이블 / form
- 화면의 위부터 태그가 하나씩 차곡차곡 쌓아 내려가는 형식
- css를 사용해 원하는 레이아웃을 구성할 수 있어 많이 사용됨
- 별도의 목적과 꾸밈 없이 단순하게 안의 내용들을 하나로 감싸서 표시
- 콘텐츠들을 하나의 그룹으로 묶어서 표현하기 위한 단위 태그
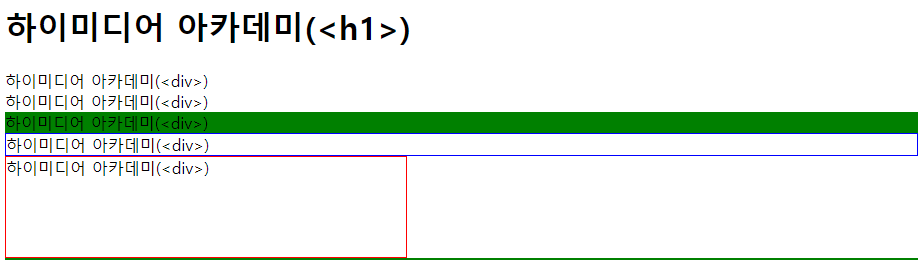
<h1>하이미디어 아카데미(<h1>)</h1><div>하이미디어 아카데미(<div>)</div><div>하이미디어 아카데미(<div>)</div>
<div style="background: green;">하이미디어 아카데미(<div>)</div>
<div style="border:1px solid blue">하이미디어 아카데미(<div>)</div>
<div style="border:1px solid red; width:400px; height:100px">하이미디어 아카데미(<div>)</div>
<!-- 내용이 없고, width, height 마저 지정하지 않는다면 선으로 보임 -->
<!--
가로크기 : 지정하지 않으면 왼쪽 끝부터 오른쪽 끝까지
세로크기 : 지정하지 않으면 내용이 들어있는 만큼
세로크기 지정 X + 내용 X : 위쪽 경계와 아래쪽 경계가 붙음
-->
<div style="border:1px solid green;"></div>

div 태그 사용으로 자동 들여쓰기(<br /> 효과)
border(외곽선), background(배경) 효과가 블럭 단위로 적용
내용이 없고, width, height 마저 지정해주지 않는다면 위쪽 경계와 아래쪽 경계가 붙어 마치 '선'으로 표현
* style과 관련된 내용은 이후 CSS3 포스트로 서술, 꾸밈요소라 생각하면 됨
13. Span
Span
- 'inline 형식'으로 공간을 분할
* inline 형식 : 줄바꿈 속성이 없어 이어서 나열되는 형식
ex) span / a / input / 글자 형식
한 줄 안에 차례차례 위치하는 형식 (=줄 단위 형식)
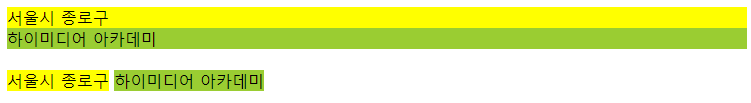
<div style="background:yellow">서울시 종로구</div>
<div style="background:yellowgreen">하이미디어 아카데미</div>
<br />
<span style="background:yellow">서울시 종로구</span>
<span style="background:yellowgreen">하이미디어 아카데미</span>
div와 span의 차이점
1. div은 블럭 형식 / span은 인라인 형식
2. div는 줄바꿈 O / span은 줄바꿈 X
13-1. block 형식 태그를 inline 형식처럼 한 줄로 나타내보자 (응용)
<div style="background:yellow; float:left">서울시 종로구</div>
<div style="background:yellowgreen; float:left">하이미디어 아카데미</div>
div 태그의 style 속성 태그로 float:left; 를 적용할 시, 블럭 왼쪽으로 붙게 됨
* 해당 내용은 CSS3 파트에서 다시 다룰 예정
14. 특수기호 (&, < >, Space, Copyright 나타내기)

<body>
<table width="600" cellspacing="1" border="1">
<tr height="50" align="center">
<!-- table header(th) : 열 혹은 행의 제목을 쓸 때 사용 -->
<th width="200">기호</th><th width="200">HTML 표기</th><th>의미</th>
</tr>
<!-- & : & -->
<tr heigh="50" align="center">
<td><h2>&</h2></td>
<td><h2>&amp;</h2></td>
<td><h2>Ampersand</h2></td>
</tr>
<!-- < > : < > -->
<tr height="50" align="center">
<td><h2>< ></h2></td>
<td><h2>&lt; &gt;</h2></td>
<td><h2>보다 크다, 작다(꺽쇠 괄호)</h2></td>
</tr>
<!-- Space : -->
<tr height="50" align="center">
<td><h2>A A</h2></td>
<td><h2>&nbsp;</h2></td>
<td><h2>Space</h2></td>
</tr>
<!-- CopyRight : © -->
<tr height="50" align="center">
<td><h2>©</h2></td>
<td><h2>&copy;</h2></td>
<td><h2>저작권 CopyRight</h2></td>
</tr>
</table>
</body>14-1. & (&)
<h2>기호 : &</h2>
<h2>HTML 표기 : &amp;</h2>
<h2>의미 : Ampersand</h2>
14-2. < > (< >)
<h2>기호 : < ></h2>
<h2>HTML 표기 : &lt; &gt;</h2>
<h2>의미 : 보다 크다, 작다(꺽쇠 괄호)</h2>
14-3. Space ( )
<h2>기호 : A A</h2>
<h2>HTML 표기 : &nbsp;</h2>
<h2>의미 : Space</h2>
14-4. Copyright (©)
<h2>기호 : ©</h2>
<h2>HTML 표기 : &copy;</h2>
<h2>의미 : 저작권 Copyright</h2>
15. Semantec
Semantec (시멘틱 구조)
- 사이트 페이지의 위치정보를 태그 이름으로 하여 해당 콘텐츠를 직관적으로 구분 할 수 있게 하는 태그
- 외부에서 검색을 할 경우 효과적인 검색 내용을 제공하기 위한 목적으로 만들어짐
- 그 외 영역별 개발화면 구분 등에 활용되기도 함
- 주 목적은 메뉴 혹은 제목에서 검색어를 검색하는 오류를 줄이기 위해 사용
1. <header></header> : 헤더를 의미(회사명/로고)
2. <nav></nav> : 네비게이션을 의미(주메뉴 구성)
3. <aside></aside> : 사이드에 위치(sub 메뉴/광고)하는 공간
4. <section></section> : 여러 중심 내용을 감싸는 공간
5. <article></article> : 글자가 많이 들어가는 부분
6. <footer></footer> : 맺음말(이용약관/주소(위치)/저작권/사이트맵)
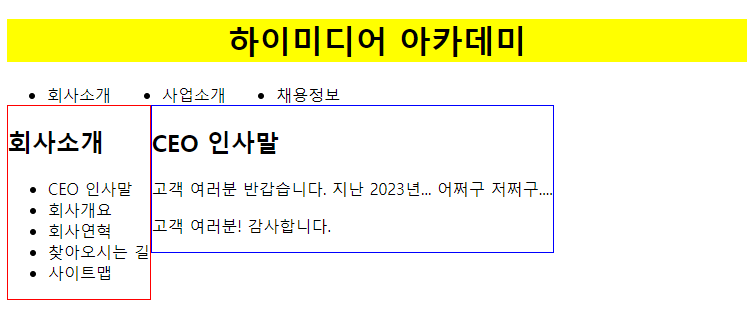
<header style="background:yellow;"><h1 align="center">하이미디어 아카데미</h1></header>
<nav style="background:yellowgreen;">
<ul>
<li style="float:left">회사소개 </li>
<li style="float:left">사업소개 </li>
<li style="float:left">채용정보</li>
</ul>
</nav><br/>
<section>
<aside style="float:left; border:1px solid red">
<h2>회사소개</h2>
<ul>
<li>CEO 인사말</li>
<li>회사개요</li>
<li>회사연혁</li>
<li>찾아오시는 길</li>
<li>사이트맵</li>
</ul>
</aside>
<article style="float:left; border:1px solid blue">
<h2>CEO 인사말</h2>
<p>고객 여러분 반갑습니다. 지난 2023년... 어쩌구 저쩌구....</p>
<p>고객 여러분! 감사합니다.</p>
</article>
</section>
16. Label
Label
- 폼 요소에 이름표를 붙이기 위함 (텍스트 부분)
- input 과 함께 많이 사용
<label for="hobby">취미 : </label>
<input type="text" id="hobby"/>
input이 hobby라는 태그에 종속되는 개념으로
'취미' 글씨를 누르는 것만으로도 텍스트를 입력할 수 있다
16-1. input만으로 표현
취미 : <input type="text" id="hobby"/><br/><br/>

16-2. form을 활용 (응용)
<form>
<fieldset>
<legend>로그인</legend>
<label for="userid">ID </label><input type="text" id="userid"/><br/>
<label for="userpw">PW </label><input type="password" id="pwd"/>
</fieldset>
</form>
fieldset : 폼 요소를 그룹으로 묶는 태그
legend : 그룹으로 묶은 구역에 이름을 붙이는 태그
'Programming > HTML' 카테고리의 다른 글
| [HTML5] 기본 태그 알아보기 -1 (0) | 2024.09.11 |
|---|
